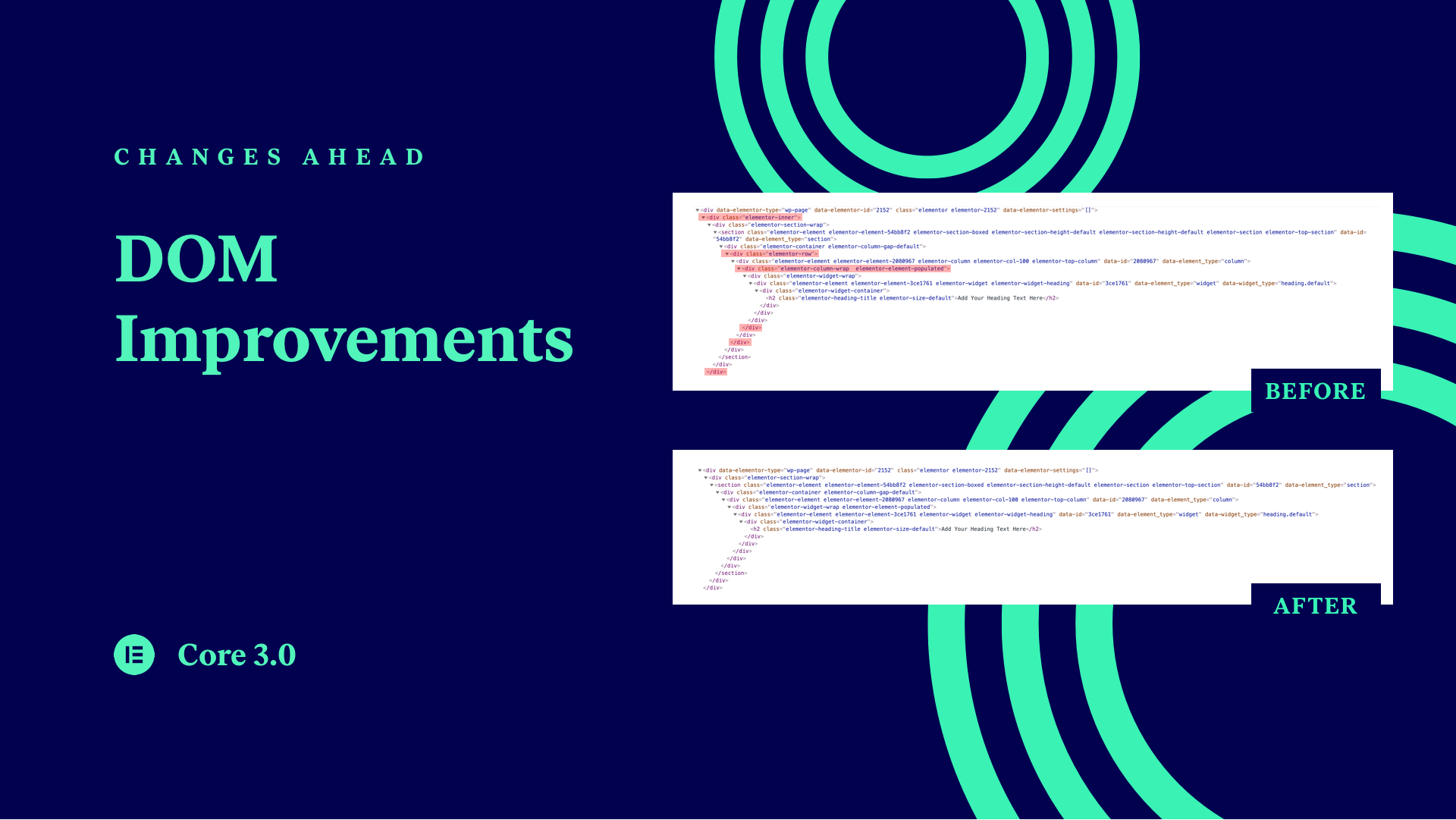
web scraping - Scrape data using R when div class is different for the same attribute - Stack Overflow

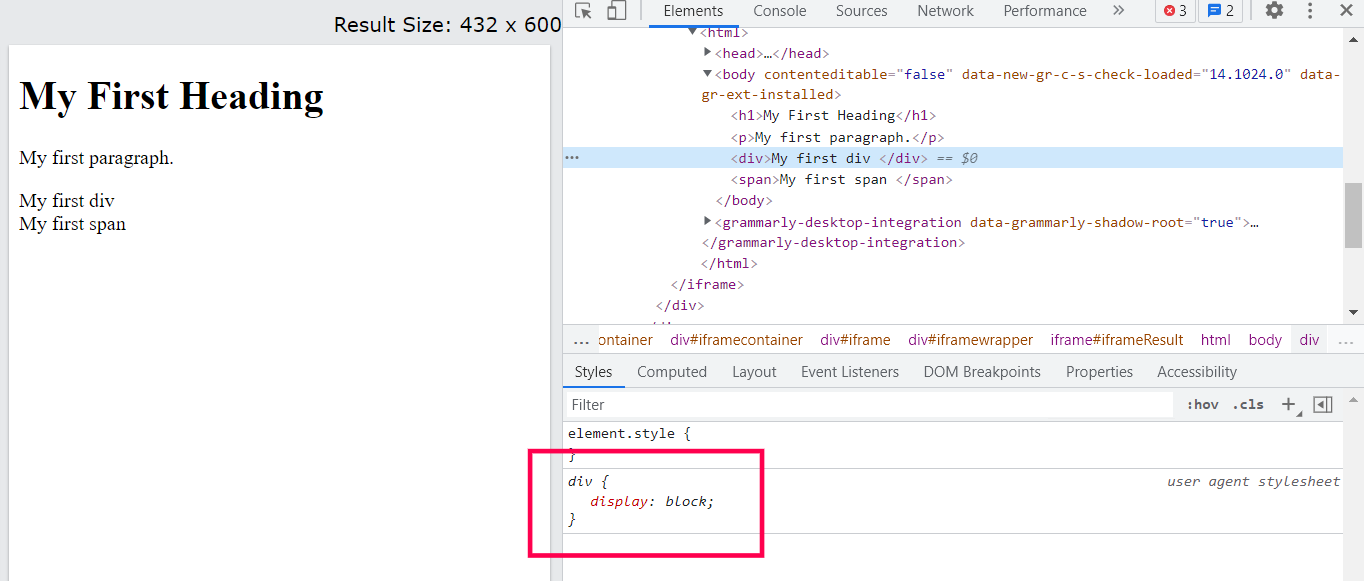
javascript - I have page inside page and i want to get div from inner page and inner page have iframe through jquery selector. Not iframe inside iframe - Stack Overflow

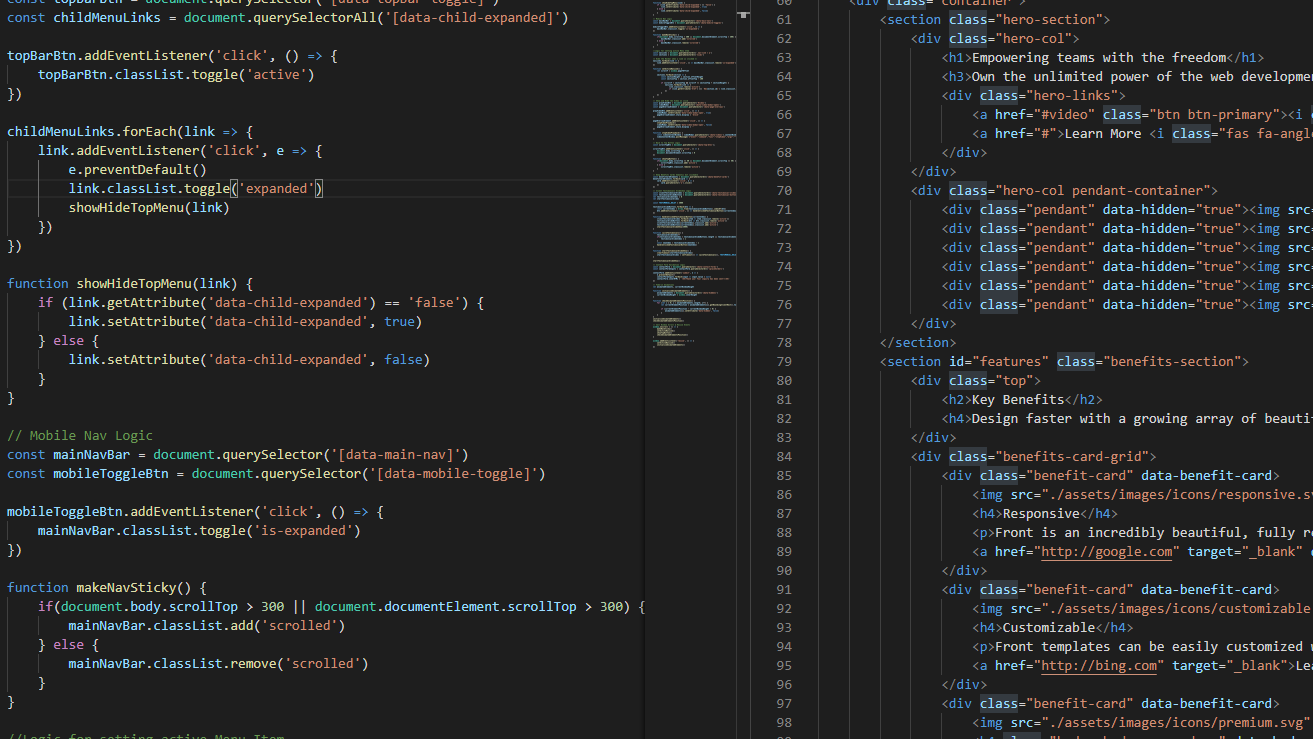
Why I Use Custom Data Attributes for Selecting Elements in JavaScript | by Patrick J. McDermott | Medium