Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub

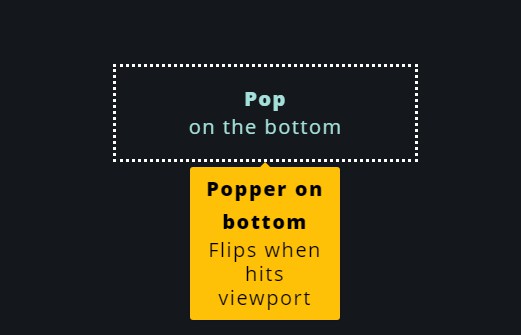
Everything I Know About Positioning Poppers (Tooltips, Popovers, Dropdowns) in UIs - DEV Community 👩💻👨💻

How to change tooltip arrow direction in react-popper? · Discussion #1324 · floating-ui/floating-ui · GitHub