
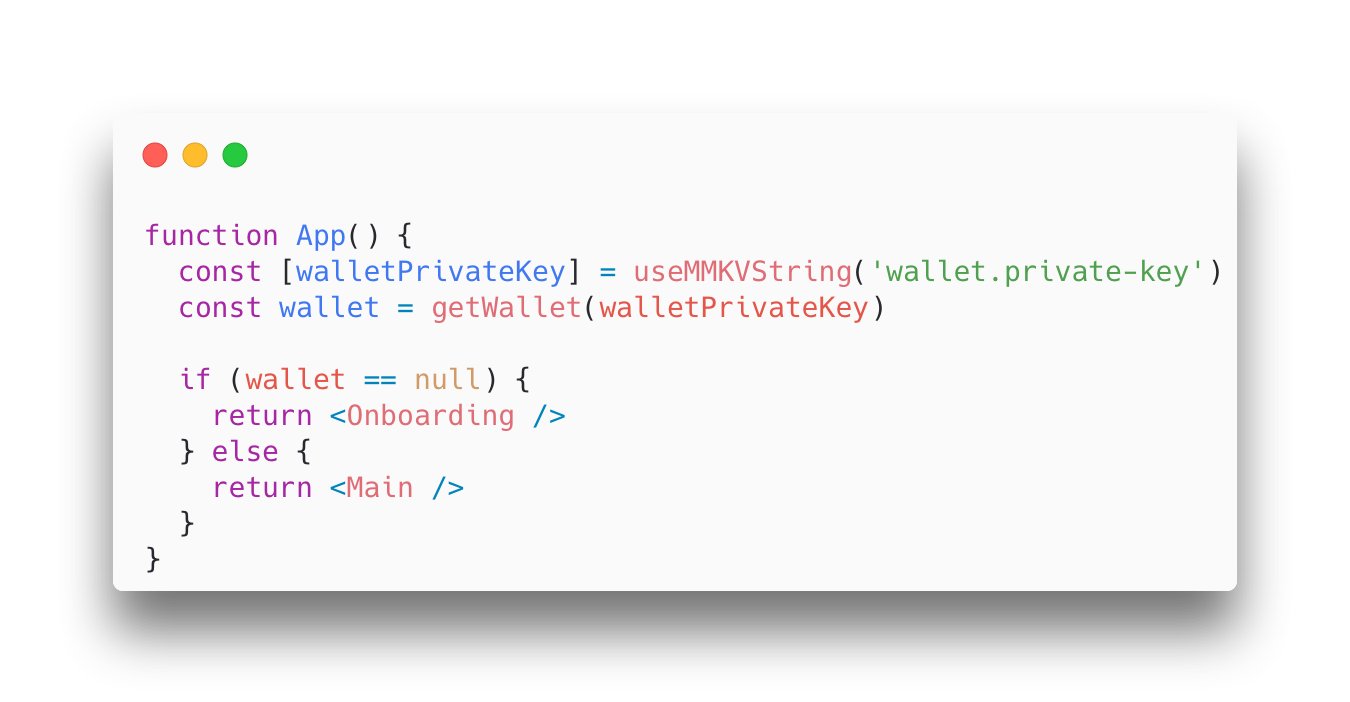
Marc on Twitter: "react-native-mmkv really is the best way to store local data in #ReactNative - it can't get simpler or faster than that! ⚡️ #crypto https://t.co/OyvTw2bDMi https://t.co/TS4cxHdYwg" / Twitter

reactjs - react native how to store pic and username when using firebase to create a user with email and password - Stack Overflow